

Первое, что нужно сделать ー выяснить время загрузки сайта. Для этого используйте сервисы WebPageTest и GTMetrix. Теперь, когда вы знаете о возможностях своего web-портала, можно переходить к оптимизации CMS:
Оптимизация изображений темы. По адресу http://ваш-домен.com/sites/all/themes/(название темы)/images/ лежат картинки, которые было бы неплохо оптимизировать при помощи сервисов Yahoo! Smush.It или ImageOptim. Для более эффективного сжатия лучше использовать Photoshop, GIMP и другие программы. Не забудьте об оптимизации изображений, загружаемых на сайт. Для редактирования изображений на сайте можно использовать модуль IMCE.
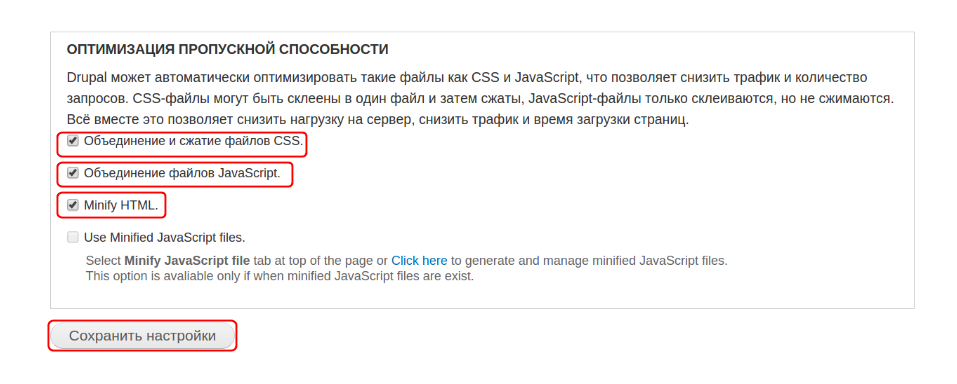
Минификация html, css и javascript. Установите и включите модуль Minify → перейдите в раздел “Конфигурация” → “Разработка” → “Производительность” → “Оптимизация пропускной способности” → отметьте галочками пункты “Объединение и сжатие файлов css”, “Объединение файлов javascript”, “Minify html” и “Use Minifield javascript files”:

Для того, чтобы включить минификацию javascript кликните на Click here и запустите оптимизацию для файлов javascript. Сохраните изменения.
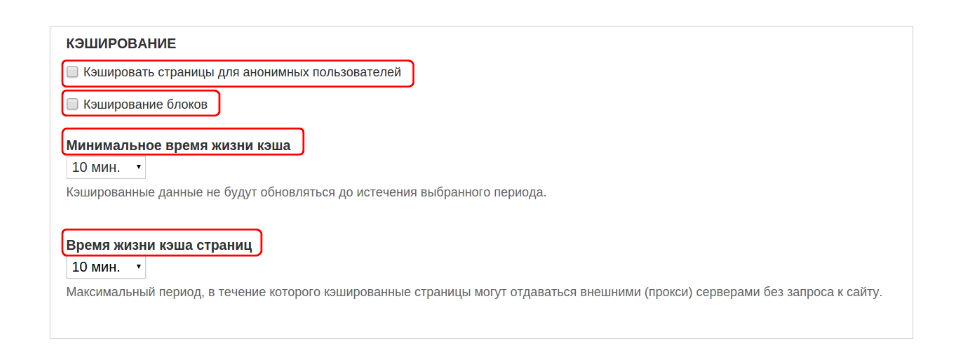
Кэширование страниц и блоков. Чтобы включить кэширование страниц и блоков перейдите в раздел “Конфигурация” → “Разработка” → “Производительность” → отметить галочками пункты “Кэширование страницы для анонимных пользователей” и “Кэширование блоков”. Также выставьте “Минимальное время жизни кэша” и “Время жизни страниц кэша”:

Кроме того, отключите неиспользуемые модули. Чтобы не тратить процессорное время на ненужные модули, отключите их.
 05-08-2015
05-08-2015  05-08-2015
05-08-2015  05-08-2015
05-08-2015  05-08-2015
05-08-2015  05-08-2015
05-08-2015  05-08-2015
05-08-2015  05-08-2015
05-08-2015  05-08-2015
05-08-2015  05-08-2015
05-08-2015  05-08-2015
05-08-2015